
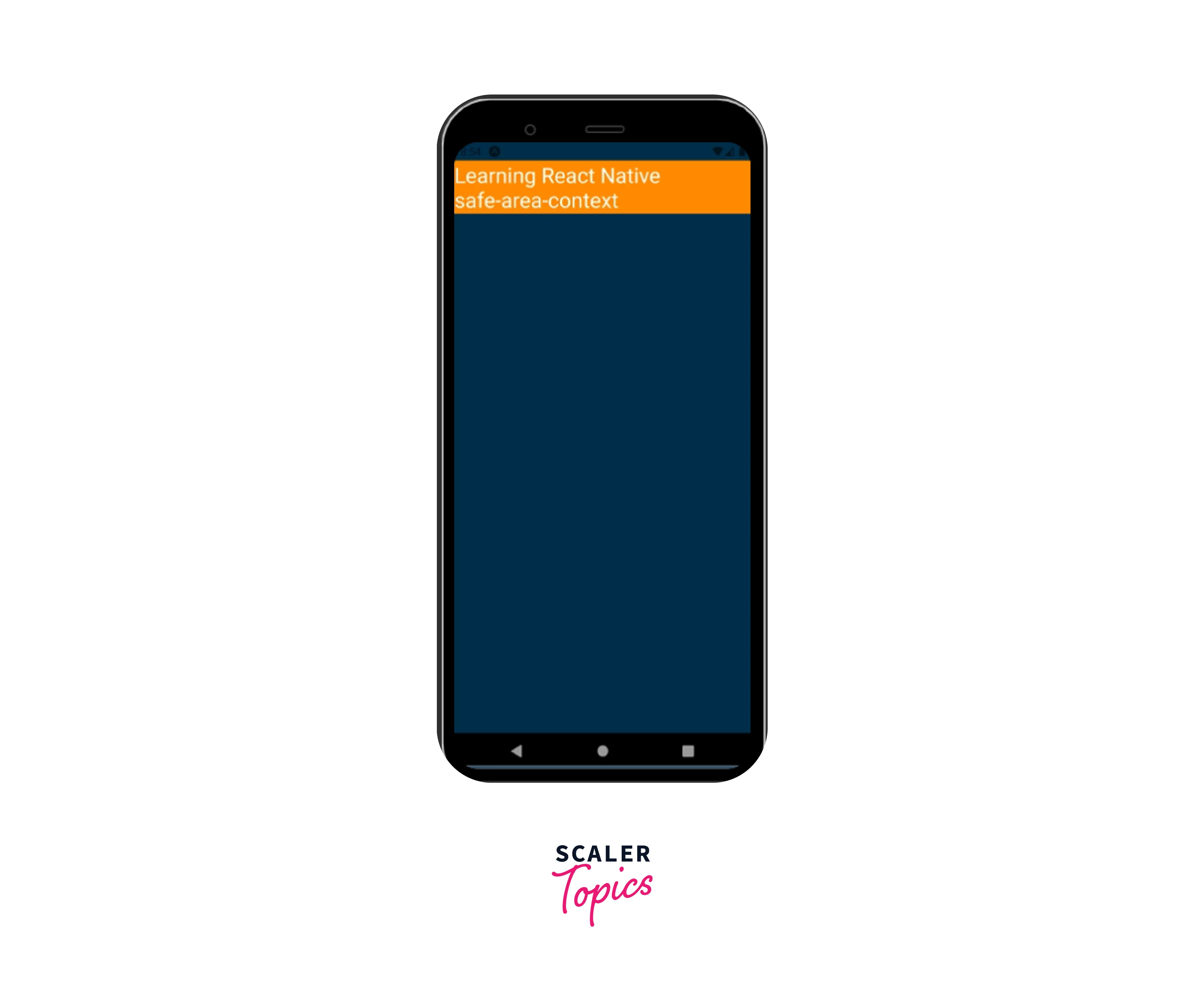
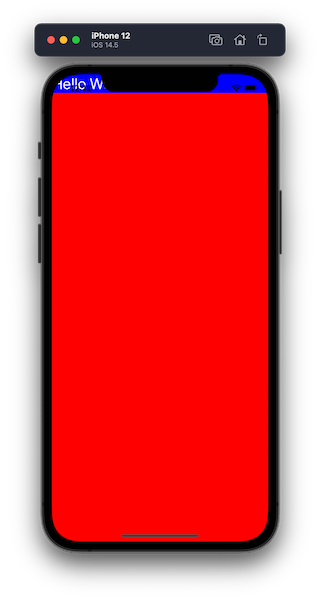
React Native: Set different colors on Top and Bottom in SafeAreaView component | by Samuel Matias | React Brasil | Medium

Performance issue with SafeAreaView · Issue #114 · th3rdwave/react-native- safe-area-context · GitHub

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

SafeAreaView doesn't work properly with bottom bar on iPhone XR / XS max. White space has shown at the bottom · Issue #5714 · react-navigation/react-navigation · GitHub

Usage in combination with React Navigation · Issue #60 · th3rdwave/react- native-safe-area-context · GitHub